这个功能应用很广泛,网上的例子也比比皆是。今天自己写了一个,拿出来晾晾。
Jquery只是一个噱头,单像素边框用CSS实现的,行背景颜色交替变化采用到Jquery,其实用原生的javascript也可以实现,只不过稍微麻烦点。
实现步骤:
1、首先定义一个表格
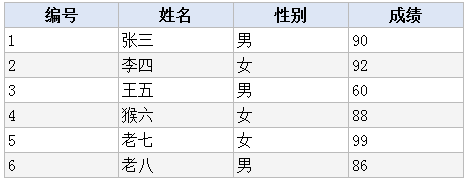
<table cellpadding="3" cellspacing="0"> <tr> <th>编号</th><th>姓名</th><th>性别</th><th>成绩</th> </tr> <tr> <td>1</td><td>张三</td><td>男</td><td>90</td> </tr> <tr> <td>2</td><td>李四</td><td>女</td><td>92</td> </tr> <tr> <td>3</td><td>王五</td><td>男</td><td>60</td> </tr> <tr> <td>4</td><td>猴六</td><td>女</td><td>88</td> </tr> <tr> <td>5</td><td>老七</td><td>女</td><td>99</td> </tr> <tr> <td>6</td><td>老八</td><td>男</td><td>86</td> </tr> </table>
2、为表格定义样式,实现单像素边框
<style type="text/css">
/* 表格宽度和边框 */
table
{
width: 460px;
/* border-collapse 设置表格的边框是否被合并为一个单一的边框,还是象在标准的HTML中分开显示。 */
border-collapse: collapse;
border: 1px solid #bbbbbb;
}
/* 单元格边框 */
td, th
{
border:1px solid #bbbbbb;
}
/* 标题行背景 */
th
{
background-color: #dde6f5;
}
</style>
3、编写javascript程序实现背景颜色交替
定义两种颜色:灰色和白色。如果行数能被二整除显示灰色,否则显示白色。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var colors = ['#f4f4f4', '#ffffff'];
$("table").find("tr").each(function (i) {
$(this).css("background-color", colors[i % 2]);
});
});
</script>
看着还不错。不过标题行好像有点不对劲,怎么不是灰色的呢?
那是因为我们对th设置了背景,而javascript中近设置了tr的背景颜色。可以试试下边的程序:
<script type="text/javascript">
$(document).ready(function () {
var colors = ['#f4f4f4', '#ffffff'];
$("table").find("tr").each(function (i) {
//$(this).css("background-color", colors[i % 2]);
$.each($(this).find("td"),function(j,td){
$(td).css("background-color", colors[i % 2]);
});
$.each($(this).find("th"),function(j,td){
$(td).css("background-color", colors[i % 2]);
});
});
});
</script>
这没第一种效果好看吧。
还是保留原来的效果吧,需要源程序的朋友请请点击这里下载。


发表评论
相关文章
国内AI资源汇总,AI聊天、AI绘画、AI写作、AI视频、AI设计、AI编程、AI音乐等,国内顺畅访问,无需科学上网。
扫码或点击进入:萤火AI大全
文章分类
最新评论