jquery 下的日志
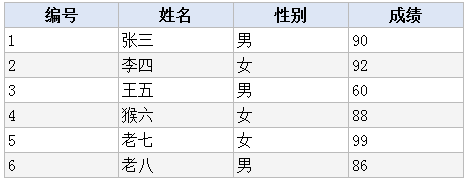
JQuery表格选中行变色、鼠标划过行变色与隔行变色
发布时间:2014年5月29日 / 分类:JavaScript / 抢沙发
jQuery ZeroClipboard中Flash定位不准确的解决方案
发布时间:2014年3月11日 / 分类:JavaScript / 抢沙发
Jquery实现表格单像素边框及行背景颜色交替变化
发布时间:2011年10月27日 / 分类:JavaScript / 抢沙发
Javascript处理标题长度超长截取加省略号
发布时间:2010年11月15日 / 分类:JavaScript / 2 次吐槽
Jquery的开源许可证(协议)
发布时间:2010年11月1日 / 分类:JavaScript / 抢沙发
Jquery表格选中行变色
发布时间:2010年10月18日 / 分类:JavaScript / 抢沙发
使用Ajax(Jquery)定时更新表格的某一列
发布时间:2010年8月23日 / 分类:JavaScript / 抢沙发
JQuery获取下拉列表框选中项
发布时间:2010年1月18日 / 分类:JavaScript / 抢沙发