12年的时候用ASP实现了一个仿百姓网发布信息时的多图片上传功能,后来一直没有修改过。最近又实现了一个PHP版本,同时对程序进行了一些优化,比如删除时的提示、允许自定义保存图片URL的元素等。
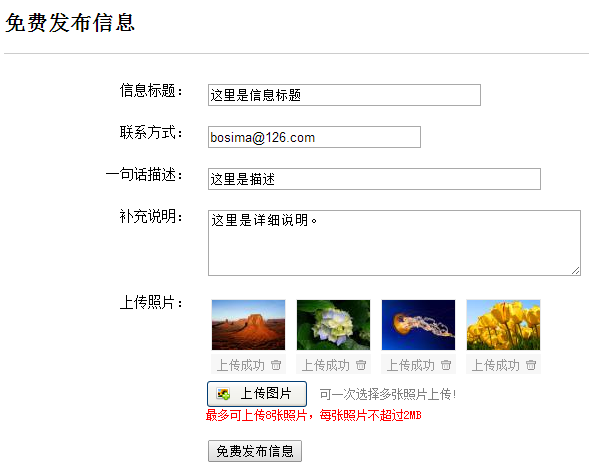
php版本和ASP版本都是用的swfupload来实现图片的上传,测试界面一致,如下图:
PHP版本的配置文件内容如下,请注意按照实际情况修改:
<?php // 网站域名,最后不要加斜杠 $domain="http://localhost"; // 上传插件的位置,请使用网站绝对路径 $basepath="/swfupload/"; // 上传文件的位置,请使用网站绝对路径 $uploadpath="/file/"; // 前台点击删除按钮时,是否删除服务器文件 $serverdelete=true; // 单个上传文件大小限制,单位:KB或MB $sizeLimit="2MB"; // 最大允许上传文件数 $allowNumber="8"; // 允许上传文件类型 $allowType="*.gif;*.jpg;*.png"; ?>
使用方法和ASP版类似:
<?php
include_once 'swfupload/inc/php/config.php';
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
<!--
body,td,th {
font-size: 14px;
}
td,th{
padding:8px;
}
.editform{
margin:10px auto;
width:960px;
border:1px solid #cccccc;
padding:10px;
}
.smalltext{font-size:12px}
.redtext{color:red}
-->
</style><head>
<title>免费发布信息</title>
<link href="<?php echo $basepath ?>css/swfupload.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="<?php echo $basepath ?>swfupload.js"></script>
<script type="text/javascript" src="<?php echo $basepath ?>swfupload.queue.js"></script>
<script type="text/javascript" src="<?php echo $basepath ?>fileprogress.js"></script>
<script type="text/javascript" src="<?php echo $basepath ?>handlers.js"></script>
<script type="text/javascript">
var swfu;
window.onload = function() {
var settings = {
flash_url : "<?php echo $basepath ?>swfupload.swf",
upload_url: "<?php echo $domain ?><?php echo $basepath?>inc/php/upload.php", //上传文件时调用的后台程序
post_params: {"PHPSESSID" : "<?php echo uniqid(); ?>"},
file_size_limit : "<?php echo $sizeLimit ?>",
file_types : "<?php echo $allowType ?>",
file_types_description : "选择图片",
file_upload_limit : <?php echo $allowNumber ?>,
file_queue_limit : <?php echo $allowNumber ?>,
custom_settings : {
progressTarget : "fsUploadProgress",
deleteImageUrl : "<?php echo $basepath ?>images/delete.gif",
basePath:"<?php echo $basepath ?>",
delete_url:"<?php echo $basepath ?>inc/php/delete.php", // 删除图片时调用的后台程序
upload_files_save_elementid:"hidUploadFiles", // 上传图片的路径保存在页面中的元素
upload_thubfiles_save_elementid:"hidUploadFilesThub" // 上传缩略图的路径保存在页面中的元素,非必需
},
debug: false,
// 触发上传的按钮设置
button_image_url: "<?php echo $basepath ?>images/filebotton.png",
button_width: "102",
button_height: "29",
button_placeholder_id: "spanButtonPlaceHolder",
button_text: '',
button_text_style: ".theFont { font-size: 16; }",
button_text_left_padding: 12,
button_text_top_padding: 3,
// 具体事件的处理请看文件:handlers.js
file_queued_handler : fileQueued,
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_start_handler : uploadStart,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
queue_complete_handler : queueComplete,
};
swfu = new SWFUpload(settings);
};
</script>
</head>
<body>
<div class="editform">
<form id="form1" action="result.php" method="post" enctype="application/x-www-form-urlencoded">
<h2>免费发布信息</h2>
<div style="width:90%;height:1px; background-color:#cccccc;margin-bottom:20px;"></div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="right" valign="top">信息标题:</td>
<td> <input name="txtTitle" type="text" id="txtTitle" size="40" /></td>
</tr>
<tr>
<td align="right" valign="top">联系方式:</td>
<td><input name="txtContact" type="text" id="txtContact" size="30" /></td>
</tr>
<tr>
<td align="right" valign="top">一句话描述:</td>
<td><input name="txtBriefIntroduction" type="text" id="txtBriefIntroduction" value="" size="50" /></td>
</tr>
<tr>
<td align="right" valign="top">补充说明:</td>
<td><textarea name="txtIntroduction" cols="50" rows="4" id="txtIntroduction"></textarea></td>
</tr>
<tr>
<td align="right" valign="top">上传照片:</td>
<td><!-- 上传区域开始 此处修改需谨慎 -->
<div id="fsUploadProgress"></div>
<div id="fsButtonArea" style="clear:both" class="smalltext">
<span id="spanButtonPlaceHolder"></span> <span class="upload_tip_right">可一次选择多张照片上传!</span>
<input name="hidUploadFiles" id="hidUploadFiles" type="hidden" value="" />
<input name="hidUploadFilesThub" id="hidUploadFilesThub" type="hidden" value="" />
</div>
<div class="redtext smalltext">最多可上传<?php echo $allowNumber ?>张照片,每张照片不超过<?php echo $sizeLimit ?></div>
<!-- 上传区域结束 --></td>
</tr>
<tr>
<td align="right" valign="top"> </td>
<td>
<input type="submit" name="Submit" value="免费发布信息" />
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
window.onload事件中首先定义了swfupload需要的一些设置,然后用这些设置初始化swfupload。
你可以修改这些设置,但是如果对swfupload不了解的话最好不要删除。
其中custom_settings部分是为了实现相关效果而自定义的一些设置。
另外在PHP中运行时需要开启gd扩展库,用于生成缩略图。
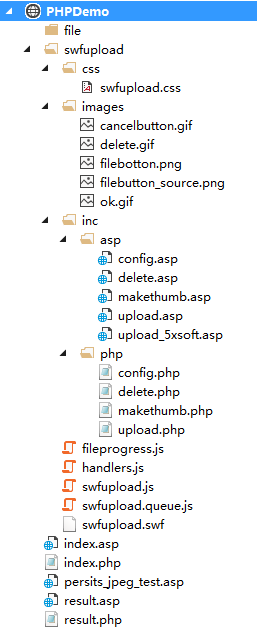
最后看一下程序目录结构:
如果你不想自己实现,可以点击这里猛烈下载完整的源代码(含ASP和PHP的示例)。


博主,还可以再出一个配套的修改程序,实用对图片的重新上传,修改,删除等操作。
在修改页面里关于图片修改,先显示出上次所有上传的图片的缩略图,可以对这些图片进行删除,同时删除对应的大图.同时又能上传新图片。
比如:限制最多传8张图,上次上传了5张图,修改时能再传3张图,如果先删除了1张图,就可以上传四张图,同时数据保持完整(原来的图片地址和新上传的力片地址都有。)
那样就完美了。
感谢留言,这个功能确实很有用,我会找时间尽快实现。
发表评论
相关文章
国内AI资源汇总,AI聊天、AI绘画、AI写作、AI视频、AI设计、AI编程、AI音乐等,国内顺畅访问,无需科学上网。
扫码或点击进入:萤火AI大全
文章分类
最新评论