百姓网在发布信息时有一个多图片上传的功能,看着很不错。通过查看源代码,发现是借助swfupload实现的。于是google之,发现网上流传的一个asp结合swfupload实现的多文件上传程序,但是不能查看上传图片的缩略图,上传界面也比较不美观,于是大量的改造之后,大体实现了这个功能。
1、上传后显示缩略图
2、可以取消上传
3、删除时可以同时在服务器删除上传的文件
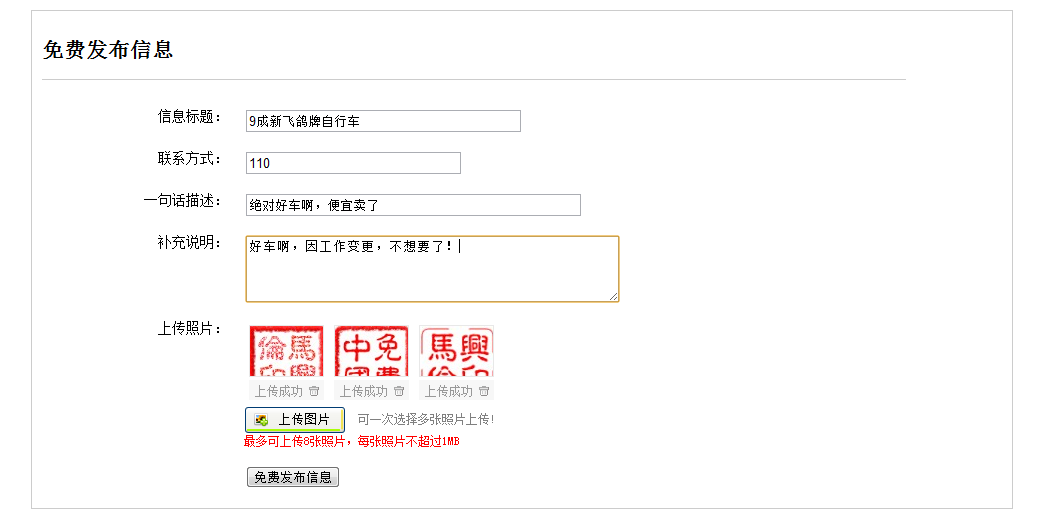
看看运行效果吧:
点击“免费发布信息”按钮,可以获取上传图片的全部信息:
为了方便集成到自己的系统中,专门创建了一个配置文件:
发布信息的页面代码如下:
<!--#include FILE="swfupload/inc/config.asp"-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
<!--
body,td,th {
font-size: 14px;
}
td,th{
padding:8px;
}
.editform{
margin:10px auto;
width:960px;
border:1px solid #cccccc;
padding:10px;
}
.smalltext{font-size:12px}
.redtext{color:red}
-->
</style><head>
<title>免费发布信息</title>
<link href="<%=basepath%>css/swfupload.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="<%=basepath%>swfupload.js"></script>
<script type="text/javascript" src="<%=basepath%>swfupload.queue.js"></script>
<script type="text/javascript" src="<%=basepath%>fileprogress.js"></script>
<script type="text/javascript" src="<%=basepath%>handlers.js"></script>
<script type="text/javascript">
var swfu;
window.onload = function() {
var settings = {
flash_url : "<%=basepath%>swfupload.swf",
upload_url: "<%=dimain%><%=basepath%>inc/upload.asp",
post_params: {"PHPSESSID" : "<%randomize:response.write replace(replace(replace(replace(replace(now&rnd(),"-",""),":","")," ",""),".",""),"/","")%>"},
file_size_limit : "<%=sizeLimit%>", // 单个上传文件大小限制
file_types : "<%=allowType%>", // 允许上传的文件类型
file_types_description : "选择图片",
file_upload_limit : <%=allowNumber%>,
file_queue_limit : <%=allowNumber%>,
custom_settings : {
progressTarget : "fsUploadProgress",
deleteImageUrl : "<%=basepath%>images/delete.gif",
basePath:"<%=basepath%>"
},
debug: false,
// 触发上传的按钮设置
button_image_url: "<%=basepath%>images/filebotton.png",
button_width: "102",
button_height: "29",
button_placeholder_id: "spanButtonPlaceHolder",
button_text: '',
button_text_style: ".theFont { font-size: 16; }",
button_text_left_padding: 12,
button_text_top_padding: 3,
// 具体事件的处理请看文件:handlers.js
file_queued_handler : fileQueued,
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_start_handler : uploadStart,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
queue_complete_handler : queueComplete
};
swfu = new SWFUpload(settings);
};
</script>
</head>
<body>
<div class="editform">
<form id="form1" action="result.asp" method="post" enctype="application/x-www-form-urlencoded">
<h2>免费发布信息</h2>
<div style="width:90%;height:1px; background-color:#cccccc;margin-bottom:20px;"></div>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="right" valign="top">信息标题:</td>
<td> <input name="txtTitle" type="text" id="txtTitle" size="40" /></td>
</tr>
<tr>
<td align="right" valign="top">联系方式:</td>
<td><input name="txtContact" type="text" id="txtContact" size="30" /></td>
</tr>
<tr>
<td align="right" valign="top">一句话描述:</td>
<td><input name="txtBriefIntroduction" type="text" id="txtBriefIntroduction" value="" size="50" /></td>
</tr>
<tr>
<td align="right" valign="top">补充说明:</td>
<td><textarea name="txtIntroduction" cols="50" rows="4" id="txtIntroduction"></textarea></td>
</tr>
<tr>
<td align="right" valign="top">上传照片:</td>
<td><!-- 上传区域开始 此处修改需谨慎 -->
<div id="fsUploadProgress"></div>
<div id="fsButtonArea" style="clear:both" class="smalltext">
<span id="spanButtonPlaceHolder"></span> <span class="upload_tip_right">可一次选择多张照片上传!</span>
<input name="hidUploadFiles" id="hidUploadFiles" type="hidden" value="" />
<input name="hidUploadFilesThub" id="hidUploadFilesThub" type="hidden" value="" />
</div>
<div class="redtext smalltext">最多可上传<%=allowNumber%>张照片,每张照片不超过<%=sizeLimit%></div>
<!-- 上传区域结束 --></td>
</tr>
<tr>
<td align="right" valign="top"> </td>
<td>
<input type="submit" name="Submit" value="免费发布信息" />
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
上传文件的配置:upload_url: “<%=dimain%><%=basepath%>inc/upload.asp”,使用了化境无组件上传,缩略图生成用了ASPJPEG组件。
这个功能关键的部分是在javascript中进行处理的:
handlers.js处理swfupload的相关事件,fileprogress.js用于构建输出界面。在swfupload上传完毕的事件中,获取上传的文件路径,然后调用fileprogress中的函数展现缩略图。在swfupload上传开始和上传中的事件中,调用fileprogress中的函数显示正在上传的信息。
实现过程中参考:
仿163网盘无刷新多文件上传系统
ASP+swfUpload使用实例
在IIS7及以上版本中使用时,需注意以下几点:
1、安装aspjpeg时以管理员身份运行。
2、如果操作系统是64位的,但是aspjpeg是32位的,需要应用程序池“启用32位应用程序”。
3、站点的ASP配置,“限制属性”中“最大请求实体主体限制”默认值不到200K,修改为:52000000(50M左右)。
有兴趣的朋友可以自己试试,或者点击这里猛烈下载完整的源代码(含示例)。



我查收完邮件了,确实没有了,你方便给我邮箱里面发一份吗?463156770@qq.com
您好,刚手工发了,请查收邮件。
上传成功显示缩略图主要是能看到上传了哪张图片。
上传成功后缩略图显示,好像不是按原图的比例缩放显示的,是指定大小,如果上传了一张大图,缩略图只能显示图片左上角的部分,很难分辨是哪张图。这个博主不知是否可以再完善一下?
这个问题是因为显示的缩略图的比例问题,全都显示可能变形,生成缩略图有多种模式,可以换种模式试试
swfupload.swf 在哪里? 还有,你什么时候搞ASP了?
@Jeff
swfupload.swf 网上一大堆,提供的参考里就有。
最开始学就搞这个,现在进化到asp.net了。
博主你的代码显示功能不错哦
@花郎吧
是一个插件:Syntax Highlighter and Code Prettifier Plugin for WordPress
发表评论
相关文章
国内AI资源汇总,AI聊天、AI绘画、AI写作、AI视频、AI设计、AI编程、AI音乐等,国内顺畅访问,无需科学上网。
扫码或点击进入:萤火AI大全
文章分类
最新评论