[源自Silverlight tutorial和Silverlight Documentation]
布局控件在Silverlight应用程序中是必需的,它用来管理你应用中的其它控件(包括布局控件)。你可以把布局控件想象为“容器”。我们经常使用的布局控件有三个:
这三个控件都继承于Panel,具体详情请查看官方文档。
Grid: 表格,通过列和行指定对象的位置
StackPanel: 一个接一个的排列对象
Canvas: 按照其中控件的绝对位置布局
这一篇文章介绍Canvas控件.
定义:定义一个区域,在其中你可以使用相对于这个区域的坐标来明确的定位它的子元素。
Canvas的每个子元素必须是一个UIElement,可以大致解释为具有UI界面的元素。
在很多情况下,Canvas仅仅作为其它对象的容器,没有明显的属性。符合下列条件之一的Canvas是不可见的。
(1)Height(高度)属性等于0
(2)Width(宽度)属性等于0
(3)Backgrond(背景)属性等于null
(4)Opacity(不透明度)属性等于0
(5)Visibility(可见)属性等于Collapsed
(6)Canvas的父对象不可见
关于更多的属性说明,请查看官方文档。
下面举一个例子:
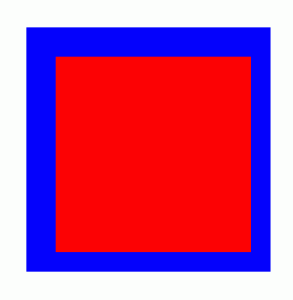
<UserControl x:Class="SLDemo.Canvas" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="300" Height="300"> <Canvas Width="300" Height="300" Background="White"> <Canvas Width="250" Height="250" Canvas.Left="30" Canvas.Top="30" Background="blue"> <Rectangle Canvas.Left="30" Canvas.Top="30" Fill="red" Width="200" Height="200" /> </Canvas> </Canvas> </UserControl>
在这个例子中,使用了Canvas布局:
第一个Canvas的宽度是300,高度也是300,背景颜色是白色;
在这个Canvas控件中,又嵌入了一个宽高都是250,背景为蓝色的Canvas控件,
Canvas.Left设置它到它的父控件(Canvas)左边界的距离,Canvas.Top设置它到它的父控件上边界的距离;
然后我们又添加了一个矩形控件,并设置了它的尺寸和位置。
效果如图:
这个效果和Border对象使用相似,这里提供一个例子,更多说明请查找文档:
<Border Background="Coral" Width="300" Padding="10" CornerRadius="20"> <TextBlock FontSize="16">Text Surrounded by a Border</TextBlock> </Border>
一个Border元素只能包含一个子元素,如果你想包含多个元素,就要在Border元素中添加其他容器对象(如:Canvas、StackPanel等),然后在这些容器中添加多个子元素。
Canvas还提供了一个比较有用的属性ZIndex,使用它我们可以定义Canvas子元素在垂直层次上的位置,值越大越靠近最上层。提供一个例子:
<Grid x:Name="LayoutRoot" Background="White"> <Canvas> <Ellipse Canvas.ZIndex="3" Canvas.Left="5" Canvas.Top="5" Height="200" Width="200" Stroke="Black" StrokeThickness="10" Fill="Silver" /> <Ellipse Canvas.ZIndex="2" Canvas.Left="50" Canvas.Top="50" Height="200" Width="200" Stroke="Black" StrokeThickness="10" Fill="DeepSkyBlue" /> <Ellipse Canvas.ZIndex="1" Canvas.Left="95" Canvas.Top="95" Height="200" Width="200" Stroke="Black" StrokeThickness="10" Fill="Lime" /> </Canvas> </Grid>
这篇文章就到这里了,其实只是简单介绍了一下怎么应用Canvas进行布局,更多的属性和方法的使用还需要在使用过程中发现,官方文档是一个比较好的东西。
关键字: Canvas Silverlight

发表评论
相关文章
国内AI资源汇总,AI聊天、AI绘画、AI写作、AI视频、AI设计、AI编程、AI音乐等,国内顺畅访问,无需科学上网。
扫码或点击进入:萤火AI大全
文章分类
最新评论