[源自Silverlight tutorial和Silverlight Documentation]
布局控件在Silverlight应用程序中是必需的,它用来管理你应用中的其它控件(包括布局控件)。你可以把布局控件想象为“容器”。我们经常使用的布局控件有三个:
这三个控件都继承于Panel,具体详情请查看官方文档。
Grid: 表格,通过列和行指定对象的位置
StackPanel: 一个接一个的排列对象
Canvas: 按照其中控件的绝对位置布局
这篇文章介绍Grid控件:
Grid控件通过提供一个table来简单并准确的定位,注意不要把它和DataGrids混淆。
当您想调整控件的精确位置时,使用Grid是最直接了当的。
首先定义行和列,然后将控件设置到某个行和列,当然控件也可以横跨行或列。
下面来看一个例子:
1、添加一个Silverlight用户控件,vs会为我们自动生成相关的初始代码
<UserControl x:Class="SLDemo.Page" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="400" Height="300"> <Grid x:Name="LayoutRoot" Background="White"> </Grid> </UserControl>
x:Class指定了这个控件的命名空间和关联到的类。
默认的情况下,已经创建了一个Grid控件,当然可以更换为其它的容器。
x:Name设置控件的名称,我们可以在程序中通过这个名称来控制Grid控件;
Background设置控件的背景颜色。
2、定义行和属性
先看代码:
<Grid.RowDefinitions> <RowDefinition Height="50" /> <RowDefinition Height="30*" MaxHeight="70" /> <RowDefinition Height="40*" MaxHeight="70" /> <RowDefinition Height="*" MinHeight="30" MaxHeight="50" /> <RowDefinition Height="Auto" MinHeight="5" MaxHeight="30" /> </Grid.RowDefinitions>
我们在Grid.RowDefinitions元素中定义行,每个RowDefinition代表一行,我们可以通过Height属性设置他们的高度。
这里详细介绍一下Height属性:
(1)将Height设置为固定的像素
Height=”50″ 表示这一行有一个固定的高度,如果其中的内容超出了高度的限制,超出的部分将自动隐藏;
注意:如果我们设置了Gird的高度,并且其高度小于所有行的高度值和,其余行将被隐藏。
(2)Height=”Auto” 表示这一行的高度由其中内容的尺寸决定;
MinHeight、MaxHeight 分别表示这一行的最小高度和最大高度;
注意:在同时设置MinHeight和MaxHeight的情况下,该行的高度不会小于MinHeight,不会大于MaxHeight。
(3)Height=”40*” 表示该行的高度基于可用空间(去掉其它固定高度行的高度)的加权比例;
注意:MinHeight、MaxHeight 具有优先权。
3、然后我们添加3列,以及一些控件到这里面,并且让行和列显示出来(ShowGridLines=”True”)。
<Grid x:Name="LayoutRoot" Background="White" ShowGridLines="True" > <Grid.RowDefinitions> <RowDefinition Height="50" /> <RowDefinition Height="30*" MaxHeight="70" /> <RowDefinition Height="40*" MaxHeight="70" /> <RowDefinition Height="*" MinHeight="30" MaxHeight="50" /> <RowDefinition Height="Auto" MinHeight="5" MaxHeight="30" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <TextBlock x:Name="FirstNamePrompt "? Grid.Row="0" Grid.Column="0" Text="First Name:" Margin="5"/> <TextBox x:Name="FirstName" Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Width="150" Background="Bisque" Margin="5" /> <TextBlock x:Name="LastNamePrompt " Grid.Row="1" Grid.Column="0" Text="First Name:" Margin="5"/> <TextBox x:Name="LastName" Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2" Width="150" Background="Beige" Margin="5" /> <TextBlock x:Name="SubscriberPrompt" Grid.Row="2" Grid.Column="0" Text="Subscriber?" VerticalAlignment="Bottom" /> <CheckBox x:Name="PlanA" Grid.Row="2" Grid.Column="1" Content="Plan A" IsChecked="true" VerticalAlignment="Bottom" /> <CheckBox x:Name="PlanB" Grid.Row="2" Grid.Column="2"? Content="Plan B" VerticalAlignment="Bottom" /> <TextBlock x:Name="Hello" Text="Hello" Grid.Row="3" Grid.Column="2" VerticalAlignment="Bottom"/> <TextBlock x:Name="World" Text="World" Grid.Row="4" Grid.Column="2" VerticalAlignment="Bottom" FontFamily="Comic Sans MS" FontSize="24" FontWeight="Bold" Margin="0,20,0,0"/> </Grid>
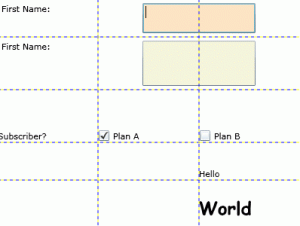
效果如下:
现在来说明一下:
(1)x:Name指定控件的名称,有了它我们便可以在代码中设置控件的属性,如:
FirstNamePrompt.Text="Hello";
(2)Grid.Row指定控件所在行
(3)Grid.Column指定控件所在列
(4)Grid.ColumnSpan控件横跨行的数目
(5)VerticalAlignment垂直位置
(6)FontFamily、FontSize、FontWeight字体、字号、是否加粗
(7)Margin边缘,控件距离行、列边界的距离,
如果只有一个值,表示到左、上、右、下的距离都是这个值;
如果有两个值,第一个表示到左右的距离,第二个表示到上下的距离;
如果有四个值,表示顺序分别为左、上、右、下。
注意:如果只有三个值,是无效的。
Grid还有比较多的属性,这里不再介绍,可以通过官方文档获取相关详细信息。
关键字: Grid Silverlight

发表评论
相关文章
国内AI资源汇总,AI聊天、AI绘画、AI写作、AI视频、AI设计、AI编程、AI音乐等,国内顺畅访问,无需科学上网。
扫码或点击进入:萤火AI大全
文章分类
最新评论