继续试用,今天测试了一个用silverlight编写的工具:Mockup Builder,自称杀手级的界面原型设计工具,个人感觉总体比Lumzy差些,但是其支持的控件同样很丰富,支持网页界面设计和桌面软件界面设计,并且可以导出图片和PDF,还可以在本地运行(需要联网)并保存项目到本地。令人信息的是,这个工具还支持中文,这一点确实不错。
1、官方网站上提供了一个运行程序的地址,说是免费版本,但是我没有找到收费版本。
访问地址如下:
程序需要加载一会,等待一段时间。?最好使用IE访问,我用其它的浏览器有时候加载完不能进入设计界面。
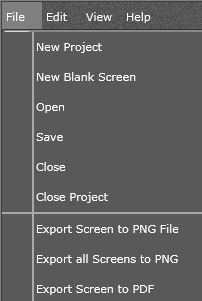
2、顶部是 系统菜单:
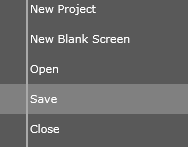
File下边包括New、Open、Close、Export等操作。
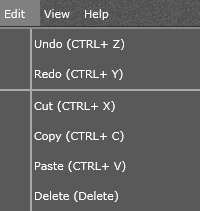
Edit下包括对控件的操作:撤销与反撤销、Cut、Copy、Paste和Delete等。
VIew下的操作就是放大、缩小设计图等操作:
Help下就是一些联系方式、说明等:
3、系统菜单下边是控件栏:
目前分成九组控件,包含的还是挺丰富的。有网页上用的,也有桌面软件用的。
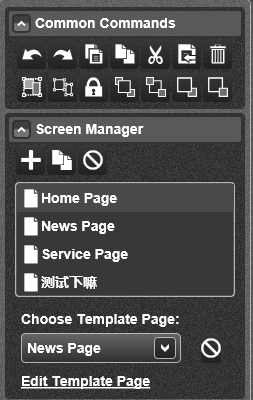
4、界面右侧,从上往下依次是:
Common Commands:一些常用命令,复制、删除、剪切等。
Screen Manager:设计页面管理,新增页面、复制、删除、编辑等。

5、设计区域:
拖动控件到这个区域就可以了。
设计区域的背景是一个网格,对于对齐控件很方便,而且个人感觉拖动控件的体验比Lumzy强不少,Lumzy经常不能拖动着对齐。
但是编辑控件上显示的文字就显得有点怪怪的,如图:
编辑前:
它是在原来的视图上弹出了一个编辑框,在里边编辑,然后更新后边的视图。
如果是第一次操作,特别是对一些文字少的控件,还真有点不习惯,不知所措的感觉。
6、图片与链接
(1)有几个控件支持选择预定义图片或者上传自己的图片的,如Icon、Image等:
在设计区域选中控件后,在右侧会显示控件的属性:
有一个Images属性或Icons属性,点击打开就可以选择预定义图标或者上传自己的图片了。
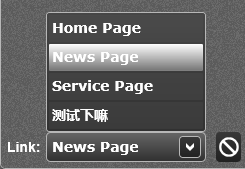
(2)如果想给 页面直接添加链接跳转,也是可以的。
选中一个控件:
简单的跳转,没有?Lumzy的粒度细。
7、预览与运行
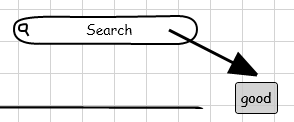
点击右上角的Presentation按钮,就可以预览效果了。
还可以在预览图上注释,圈点,这些是交流用的。
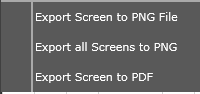
8、导出PNG或PDF,分享给同事或客户:
Export all Screens to PNG导出的文件使用Winrar解压出错,不知道什么问题。
其它两项导出正常,不过在导出文件的最下边会添加一个导出工具的注释。
然后就可以把这些文件与别人分享了。
9、保存项目,分享给同事或客户:
点击 Save 会提示保存项目到本地,然后你就可以发给别人去看了。
因为Mockup Builder好像没有在服务器端保存项目,所以没办法提供一个Url分享给他人(也许是我没找到)。
因为这个工具不用注册就可以使用,所以把打开这个工具的地址和你的项目文件发给他人就行了。
接收到的人点击 Open ,选择项目文件就可以看到了。
关于这个工具的介绍就到这里了,如果你认为还可以,那么赶紧体验下吧。
关键字: mockup builder 界面原型设计















发表评论
相关文章
国内AI资源汇总,AI聊天、AI绘画、AI写作、AI视频、AI设计、AI编程、AI音乐等,国内顺畅访问,无需科学上网。
扫码或点击进入:萤火AI大全
文章分类
最新评论