fieldset是html中一个不常用的标签,一般用于包装表单元素或者显示一些提示信息,在浏览器中会有一些比较酷的效果。虽然绝大部分的浏览器都支持,但是显示的效果却不尽相同,如边框、宽度等,为了保持一致的效果,参考网上的资料,整理实现了使用div+css模拟fieldset。
因网上资料众多,且大多原理相同,不知最初何人所创,故这里只列出一个百度排名靠前的:http://chenbing212.blog.163.com/blog/static/2986958720085525518782/
效果截图:
标题可以根据文字数量自动适应,边框颜色可以改变,高度可以根据内容自动适应,当然有了源代码什么都可以改。
html源码:
<div id="DivFieldset1" style="font-family:微软雅黑;font-size:Small;display:block;clear:left;padding:0;margin:0;"> <div id="DivFieldset1_title" style="position:relative;display:inline;left:10px;top:8px;white-space:nowrap;text-align:center;background-color:#ffffff;font-weight:bold">这里是标题</div> <div id="DivFieldset1_content" style="height:90px;width:400px;border:#D2691E 1px solid;"> <div style="margin:15px 5px 8px 10px;overflow:auto">这里是内容</div> </div> </div>
然后我又开了历史的倒车,把这个封装成了一个asp.net webform 自定义控件。
设计时效果:
设计时源码:
<cc1:DivFieldset ID="DivFieldset1" runat="server" FieldsetContent="这里是内容" FieldsetHeight="90px" FieldsetTitle="这里是标题" FieldsetWidth="400px" FieldsetBorderColor="Chocolate" Font-Names="微软雅黑" Font-Size="Small"> </cc1:DivFieldset>
运行效果和纯html是一样一样的。
除了通过属性可以设置内容,还可以在标签中直接编写内容,但是两者只能选其一,并且属性优先,如下:
<cc1:DivFieldset ID="DivFieldset1" runat="server" FieldsetHeight="90px" FieldsetTitle="这里是标题" FieldsetWidth="400px" FieldsetBorderColor="Chocolate" Font-Names="微软雅黑" Font-Size="Small">这里是内容。 </cc1:DivFieldset>
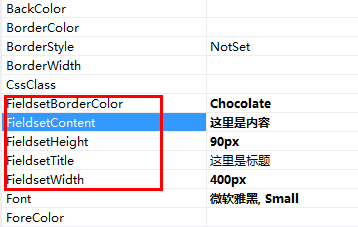
控件的属性:
这几个特殊的属性是为了方便控制相关样式的,有了他们简单设置下就可以用上了,当然控件的其它有关样式的属性仍然会起作用。
如果愿意使用此控件,点击这里下载,无毒无公害。



发表评论
相关文章
国内AI资源汇总,AI聊天、AI绘画、AI写作、AI视频、AI设计、AI编程、AI音乐等,国内顺畅访问,无需科学上网。
扫码或点击进入:萤火AI大全
文章分类
最新评论