[源自Silverlight Documentation]
这个专题包含四篇文章,主要讲述如何开始Silverlight:
1、创建一个Silverlight 项目
2、创建第一个Silverlight应用
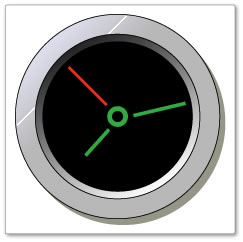
3、使用Silverlight创建一个时钟
4、SilverLight示例
这篇文章使用XAML创建一个时钟效果[由于水平有限,部分专业术语翻译的不够准确]。
1、首先新建一个Silverlight用户控件(XAML文件)
2、先画一个阴影,代码如下:
<UserControl x:Class="MySilverlight.SilverlightClock" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="640" Height="480"> <Grid x:Name="LayoutRoot" Background="White"> <!-- Shadow Ellipse --> <Ellipse Margin="165,67,145,83" Fill="#FF000000" Width="330" Height="330" Opacity="0.3"/> </Grid> </UserControl>
Ellipse,其命名空间为System.Windows.Shapes,用它可以画一个椭圆。
Ellipse类提供了丰富的属性、方法和事件,这里只说明用到的几个:
Margin:设置控件外边的宽度,这里可以理解为距离Grid各个边的距离。
Fill:设置画笔,指定如何填充这个图形的内部,这里使用一个颜色填充。
Width、Height:宽度和高度
Opacity:设置不透明度,值越大颜色越深。
在System.Windows.Shapes命名空间下还有一些类可以让我们画直线、折线、矩形等,可以从官方文档获取这些信息。
基于Silverlight的大多数应用程序不会受到所使用开发语言的影响。
3、这一步我们将添加适中的外围
<Grid x:Name="LayoutRoot" Background="White"> <!-- Shadow Ellipse --> <Ellipse Margin="165,67,145,83" Fill="#FF000000" Width="330" Height="330" Opacity="0.3"/> <!-- Outer Rim --> <Ellipse Height="330" Margin="156,58,154,92" Width="330" Stroke="#FF000000"> <Ellipse.Fill> <LinearGradientBrush EndPoint="0.84,0.87" StartPoint="0.164,0.129"> <GradientStop Color="#FFE4E5F4"/> <GradientStop Color="#FFC0C0C0" Offset="0.254"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> </Grid>
可以在画面上看到一个很明显的颜色过渡。
Stroke:设置图形的外边。
Ellipse.Fill是Fill的变形。
LinearGradientBrush:线性渐变画笔,线性渐变定义了一个颜色渐变区域,从(0,0)到(1,1);
StartPoint为起点,EndPoint为结束点。
GradientStop:线性渐变中的一点;
Color:为这一点的颜色。
Offset:当前点在线性渐变中的位置,Offset从0.0到1.0。
这两个GradientStop是线性渐变上的两个点。
4、现在添加一个斜面(bevel )
<!-- Bevel --> <Ellipse Height="290" Margin="156,58,154,92" Width="290" Stroke="#FF000000"> <Ellipse.Fill> <LinearGradientBrush EndPoint="0.84,0.87" StartPoint="0.164,0.129"> <GradientStop Color="#FF2F2F32"/> <GradientStop Color="#FFE4E5F4" Offset="0.987"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse>
在这里也可以清楚地看到一个颜色过渡,主要是为了实现有光线的效果。
5、添加表盘
<!-- Clock Face --> <Ellipse Height="270" Margin="176,78,174,112" Width="270" Stroke="#FF000000" Fill="#FF000000"/>
然后就可以比较清晰地看到刚才的斜面效果了。
6、然后添加中间的圆圈和指针
<!-- Central Clock Circle --> <Ellipse Margin="306,208,304,0" VerticalAlignment="Top" Fill="#FF000000" Stroke="#FF008000" StrokeThickness="8" Height="30"/> <!-- Second Hand --> <Rectangle Height="80" Margin="318.25,117.75,316.75,0" VerticalAlignment="Top" Fill="#FFFF0000" Stroke="#FF000000" Width="5" RenderTransformOrigin="0.5,1.312" > <Rectangle.RenderTransform> <RotateTransform x:Name="secondHandTransform"/> </Rectangle.RenderTransform> </Rectangle> <!-- Minute Hand --> <Rectangle x:Name="minuteHand" Height="80" Margin="316.75,117.75,315.25,0" VerticalAlignment="Top" Fill="#FF008000" Stroke="#FF008000" Width="8" RenderTransformOrigin="0.5,1.312" > <Rectangle.RenderTransform> <RotateTransform x:Name="minuteHandTransform"/> </Rectangle.RenderTransform> </Rectangle> <!-- Hour Hand --> <Rectangle x:Name="hourHand" Height="59" Margin="315.75,138.75,314.25,0" VerticalAlignment="Top" Fill="#FF008000" Stroke="#FF008000" Width="10" RenderTransformOrigin="0.525,1.428"> <Rectangle.RenderTransform> <RotateTransform x:Name="hourHandTransform"/> </Rectangle.RenderTransform> </Rectangle>
这里根据秒针、分针、时针的不同尺寸,属性有所差异。
默认的位置都在一起。
StrokeThickness:椭圆外边的宽度。
Rectangle :矩形。
RenderTransformOrigin:指相对于这个矩形的,通过RenderTransform属性定的描绘变化的中心点。
RenderTransform:设置影响矩形位置变换的信息。
RotateTransform:在二维坐标系统内,依据一个特定的点顺时针旋转对象。
7、在这一部分中,将为指针添加旋转的动画效果
在<UserControl>标签的后面添加代码,用来添加动画效果。
<UserControl.Resources> <Storyboard x:Name="clockStoryboard"> <!-- This animation targets the hour hand transform --> <DoubleAnimation x:Name="hourAnimation" Storyboard.TargetName="hourHandTransform" Storyboard.TargetProperty="Angle" Duration="12:0:0" RepeatBehavior="Forever" To="360" /> <!-- This animation targets the minute hand transform --> <DoubleAnimation x:Name="minuteAnimation" Storyboard.TargetName="minuteHandTransform" Storyboard.TargetProperty="Angle" Duration="1:0:0" RepeatBehavior="Forever" To="360" /> <!-- This animation targets the second hand transform --> <DoubleAnimation x:Name="secondAnimation" Storyboard.TargetName="secondHandTransform" Storyboard.TargetProperty="Angle" Duration="0:1:0" RepeatBehavior="Forever" To="360" /> </Storyboard> </UserControl.Resources>
Resources:取得本地定义的资源字典。在XAML中可以通过添加子元素的方式建立资源。
Storyboard :使用时间线控制动画,并为它的子动画指定对象和目标属性的信息。
DoubleAnimation:动画,通过使用线性插值法,在一个规定的限制内,获取两个特定值的double形式,添加动画。
TargetName:绑定到的对象名称。
TargetProperty:设置动画的属性,Angle表示按角度旋转。
Duration:对象活动的时间轴。
RepeatBehavior:在这个时间轴上循环重复。
为了启动面板的动画,使用Loaded事件调用面板的Begin方法。
<Grid x:Name="LayoutRoot" Background="White" Loaded="SetAndStartClock">
选中SetAndStartClock,右键,在cs文件中添加处理程序
private void SetAndStartClock(object sender, RoutedEventArgs e)
{
// Start the storyboard.
clockStoryboard.Begin();
}
运行这个程序,可以看到指针已经在旋转了,按照代码里边设置的Duration进行循环。
8、现在我们要让这个时钟运转起来,按照当前的时间运行。
// 当前日期和时间 System.DateTime currentDate = DateTime.Now; // 找到时针刻度,currentDate.Minute / 2使刻度更精确一些 double hourangle = (((float)currentDate.Hour) / 12) * 360 + currentDate.Minute / 2; // 找到分针刻度 double minangle = (((float)currentDate.Minute) / 60) * 360; // 找到秒针刻度 double secangle = (((float)currentDate.Second) / 60) * 360; // 设置时针动画开始刻度 hourAnimation.From = hourangle; // 结束刻度,因为RepeatBehavior="Forever",时针在转完一周后将继续循环 hourAnimation.To = hourangle + 360; // 同时针动画 minuteAnimation.From = minangle; minuteAnimation.To = minangle + 360; // 同时针动画 secondAnimation.From = secangle; secondAnimation.To = secangle + 360;
OK,现在可以看看最后的运行效果了。
关键字: clock Silverlight

没想到你写得还挺勤快的,现在做翻译啦?
发表评论
相关文章
国内AI资源汇总,AI聊天、AI绘画、AI写作、AI视频、AI设计、AI编程、AI音乐等,国内顺畅访问,无需科学上网。
扫码或点击进入:萤火AI大全
文章分类
最新评论