[源自Silverlight Documentation]
这个专题包含四篇文章,主要讲述如何开始Silverlight:
1、创建一个Silverlight 项目
2、创建第一个Silverlight应用
3、使用Silverlight创建一个时钟
4、SilverLight示例
这篇文章将演示如何开始Silverlight编程,以及创建一个Silverlight应用。
我们将完成以下任务:
1、使用Grid和StackPanel控件进行布局;
2、添加核心(Core)控件和Silverlight SDK控件;
3、添加一个事件处理;
4、添加代码逻辑。
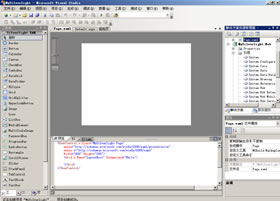
开发界面类似于下图:
左边是控件列表,中间上部是显示效果,中间下部是xaml窗口,右边上部是程序文件列表,右边下部是控件属性窗口。
目前的开发工具只能将控件拖到xaml窗口,还不支持直接拖拽控件到显示窗口。我们在xaml窗口的编码会自动反映到显示窗口,如果没反应,可以关闭这个文件,重新打开。
目前xaml窗口已经支持代码提示功能,敲入空格,就会显示相应的代码提示。
1、定义Grid布局
在项目创建完毕的时候,会自动创建一个Page.xaml文件,这里就使用这个文件作为测试。
Page.xaml文件已经自动添加了一个Grid控件。
<UserControl x:Class="MySilverlight.Page" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="400" Height="300"> <Grid x:Name="LayoutRoot" Background="White"> </Grid> </UserControl>
可以使用代码提示功能来修改、添加属性,如下:
<Grid x:Name="LayoutRoot" Background="Beige" ShowGridLines="True">
Background背景颜色
ShowGridLines显示边线
然后我们在Grid中添加行和列,需要自己输入代码。
<Grid x:Name="LayoutRoot" Background="Beige" ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="40"/> <RowDefinition Height="220"/> <RowDefinition Height="40"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="75" /> <ColumnDefinition Width="325"/> </Grid.ColumnDefinitions> </Grid>
这样就创建了三行两列,如图:
这里的Height\Width都是固定的,我们还可以使用动态的设置:
<RowDefinition Height="*" MinHeight="240"/>
2、添加控件
首先拖动三个TextBlock控件到</Grid.ColumnDefinitions> 的后边,设置控件的属性如下:
<TextBlock Text="Name:" Grid.Column="0" Grid.Row="0"></TextBlock> <TextBlock Text="Date:" Grid.Column="0" Grid.Row="1"></TextBlock> <TextBlock x:Name="msg1" Text="Message:" Grid.Column="0" Grid.Row="2" Grid.ColumnSpan="2"></TextBlock>
x:Name属性标识一个元素,Text属性显示文本,Grid.Column用来设置所在的列,Grid.Row用来设置所在的行,Grid.ColumnSpan表示跨越的列数目,类似于html的colspan。
然后添加一个TextBox,TextBox是Silverlight的核心控件。
<TextBox Text="Your Name" Grid.Row="0" Grid.Column="1" Width="150" HorizontalAlignment="Left"></TextBox>
HorizontalAlignment用来设置控件的水平对齐。
然后添加一个布局控件:StackPanel,其中可以垂直或水平排列其他控件。
<StackPanel Grid.Column="1" Grid.Row="1" Orientation="Vertical"> </StackPanel>
然后我们在StackPanel中先后添加一个Calender控件和一个Button控件。
<StackPanel Grid.Column="1" Grid.Row="1" Orientation="Vertical"> <basics:Calendar x:Name="cal1" SelectionMode="SingleDate" HorizontalAlignment="Left"></basics:Calendar> <Button x:Name="btn1" Width="75" Height="25" HorizontalAlignment="Left" Content="OK"></Button> </StackPanel>
在拖拽添加Calendar的时候我们注意到,XAML自动添加了一个namespace和程序集的引用。
这是因为Calender是一个SDK控件,而非Silverlight核心控件。
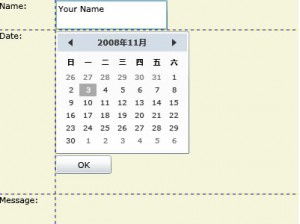
现在我们可以按F5来预览一下这个界面:
3、添加一个事件处理
在btn1标签内添加Click事件:
选中事件名称,右键,选择“定位到事件处理程序”,打开Page.xaml.cs页面。
//单击按钮时触发
private void btn1_Click(object sender, RoutedEventArgs e)
{
string dateString;
//如果没有选择日期,显示<date not selected>
if (cal1.SelectedDate == null)
{
dateString = "<date not selected>";
}
else
{
//选中的日期
dateString = cal1.SelectedDate.ToString();
}
//在msg1控件显示
msg1.Text = "Hi " + name1.Text + "\n" + "Selected Date: " + dateString;
}
现在可以按F5看看了。
这里只做了一个简单的例子,关于更多的控件和属性,可以从Silverlight Document了解,登录官方网站。
关键字: Grid Silverlight StackPanel




发表评论
相关文章
国内AI资源汇总,AI聊天、AI绘画、AI写作、AI视频、AI设计、AI编程、AI音乐等,国内顺畅访问,无需科学上网。
扫码或点击进入:萤火AI大全
文章分类
最新评论